Windows前と後でプログラムは変わったんです・・・
Windowsの前後と言いましたが、正確に言えばGUIがこの世に出現する前後というのが正解ですね(^_^;)
こんにちは。ディーキャリアITエキスパート名古屋丸の内オフィスの志村です。
まあ、みんな Windows 使ってるから・・・そう言っちゃいました。すみません。ホントはWindowsよりもっと前から、GUI(Graphical User Interface)はありました。

わたしが知ってる範囲ではね、Macは最初からGUIだったし、そもそもゼロックスのパロアルト研究所とかいうところにGUIコンピュータの原型があったらしい。
Alto(アルト)というのがあった。(※パロアルトのアルトなんでしょうね)
それを見たスティーブ・ジョブズが最初に作ろうと思ったコンピュータは、Lisa(リサ)とか言うらしい。いろいろすったもんだあって、結局、ジョブズが世に出したのはMac(マック:マッキントッシュ)です。
まあ、他にもあったかもしれませんね。(わたしの記憶、あやふやです・・苦笑)
でも、そこはどうでも良いのです。
いずれにせよ、そういうのが、今わたしたちが使っているGUIコンピュータのご先祖様です。 普及したのは Windowsです。ちょっとはMacも使われていますが。
それでGUIというのは、画面上に絵を表示させて、マウスなどのポインティングデバイス(カーソルという矢印で指し示す機械のことです)を使って操作ができるという奴です。
みんな使っていますね。
マウスじゃなくて、タッチパッドでもいいし、画面を指で直接タッチするやり方もあります。
いずれにせよ、画面に絵(アイコンなど)を表示させておいて、それに対して何かの操作をしてコンピュータを使う・・・そういうのがGUIです。
これが普及する前は、CUI(Character User Interface)とかCLI(Command Line Interface)といって、命令(コマンド)をキーボードで打ち込んで、コンピュータに指示を出してました。
皆さんはコマンドを打ち込むなんて・・・したことない・・・でしょうね。
一般ユーザーにとってはGUIが圧倒的に使いやすい。
コンピュータ(パソコン)は使いやすく進化したのです。
それで、そこは今日の話題ではありません。

この記事で紹介するのは「プログラムの書き方」「プログラムの考え方」が、GUIが出てきたら変わったということです。
あまりはっきりこういうこと言われないもんだから、プログラミングの勉強してて、みんな戸惑うかもしれない。
だからとりあえず、言っておこうと思いましてね・・・。
CUIのプログラムでは、プログラムはコマンドとして実行する時に「起動」します。起動したら順次、処理が始まります。
とりあえず意識しているのは、UNIXとかMS-DOSとかLinuxとか、小型のコンピュータのOSを前提として話します。
(大型コンピュータでも、CUIだったら本質は同じだと思ってください。リアルタイムオンライン処理だとちょっと違います。端末でTSS処理してたら同じだと思えばよいです。まあ、広く考えればバッチ処理もおおよそ同じ考え方で良いです)
それでCUIのプログラムはコマンド実行時には何か「入出力」があるものだ・・・と思ってください。
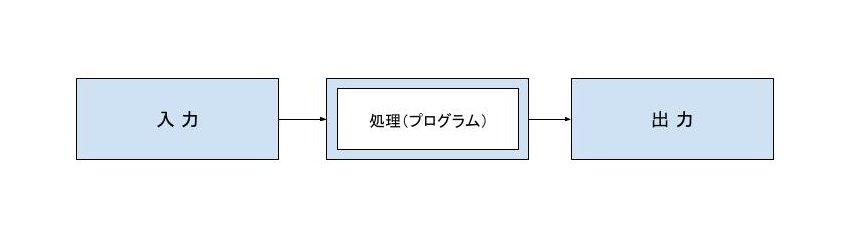
だから、プログラムとは下図のようなものだと教えられました。

これがCUIのOSで動くプログラムを作る時の基本です。
プログラムには入力と出力がある。
プログラムをコマンドラインから実行(起動)しますから、入力と出力を簡便に扱うために、それらはすべて「ファイル」だと考えます。
それでプログラムは自動的、標準的に入出力があるので、それを「標準入出力(Standard Input / Output)」と言います。
これって(上図のようなイメージ)・・・直線的ですね・・・(^_^)」
ところがね・・・GUIのOSではちょっと違います。
プログラムはね、直線的ではない。ループしています。グルグル回っている。

グルグルしながら、何かのきっかけを待っている。
グルグル回るのを「イベントループ」と言います。(Windowsでは「メッセージループ」) きっかけを「イベント」と言います。(Windowsでは「メッセージ」)
イベントにはいくつか典型的なものがあって、例えばマウスのクリックです。キーボード入力もイベントです。ドラッグとかドロップとかの動作もイベントです。
分かります?
コマンドを打ち込んで、そのコマンドのプログラムを動かすという感じと違うでしょ。
いろいろなイベントを取り込む。取り込んだイベントはキューという構造のデータ領域に入ります。キューというのは入った順に押し出していくみたいな・・・トコロテン方式・・。
う~ん、トコロテンが分からないか・・・(笑)
トンネル状に両端が開いた筒のようなものを想像してください。入ったものを後ろから押して、前のを押し出していく・・・みたいな・・・

こんな奴、分かりました?(笑)
イベントが発生するとキューに入れられて、いくつもイベントが発生するからドンドン入れていく。それを順に押し出して処理していく。
イベントが命令のような意味を持ちます。だからGUIのプログラムは実行し始めても、まずは「イベント」(命令)を待っている。それでイベントが起こるとそれに対して処理をする。
そういう仕組みになっている。イベント・ハンドリングといいます。
何かを「待つ」という処理は、無限ループ処理で実行します。
そういうふうにプログラムは書かないといけない。 GUIのプログラムは、そういうイベントループを持つ構造になってます。
だからね、Windowsが出てきて、プログラムを書く・・・って時に、とんでもなく分かりにくかったのです。 そういうものだよって、前もってちゃんと言ってくれてたら、多少は理解しやすかったのかもしれない。
C++でWindowsプログラムを書く・・・みたいな参考書を買って読むとね・・・ プログラムの記述が多いし(ループ処理の部分があるからねぇ・・・笑)、それが何の意味があるか最初分からないし・・・。
大変でした。大体、参考書、分厚い!
Windowsプログラミングって、辟易しましたよ。
さて、良いでしょうか。今時のプログラムは、GUIが前提ですからね。
この仕組みを「イベント駆動」といいます。 イベントループのある構造になっています。 イベントの発生に対して、どんな処理をするか・・・がポイントです。
ちなみに、Webアプリはね・・・ブラウザがそもそもイベント駆動部分を担当してくれるんで、イベントループ自体の記述はしなくて良いのです。
ラッキー!楽だね。
ディーキャリアITエキスパートではWebアプリ開発からプログラミングを学びます。 取っ掛かりやすい。 ちゃんとイベント駆動のプログラムで、そのイベントループの部分はブラウザがやってくれて(隠されて)いるんで、したいことの本質部分に集中できる。
いいねぇ。
うまいこと考えた。
それで一応言っておくと、IT業界で技術者として働こうと思ったら、もう少し踏み込んでいろいろな仕組みを勉強しておくのが良いです。
大体、システム開発の多くはJavaとか、C++とかを使ってプログラムを書くことが多いです。
コンパイラ型の言語です。
OS上でプログラムが動くということを知らなければなりません。 (ブラウザありきのWebアプリとは違います)
時にイベント駆動のプログラムも作るかもしれないし、コマンド型のプログラムを作ることもあるかもしれない。 違いが分かっていないといけないです。
ちょっと頑張りましょうね・・・ディーキャリアITエキスパート名古屋丸の内オフィスでお手伝いします。(^_-)-☆
ディーキャリアITエキスパート名古屋丸の内オフィス
・電話052-218-4877
・メール it-nagoyamarunouchi@dd-career.com
・所在地:〒460-0002
愛知県名古屋市中区丸の内2-17-22丸の内桜通ビル2階
・HP:https://dd-career.com